2.8 KiB
2.8 KiB
English | 简体中文
Usage
-
Jump to the corresponding page after click
-
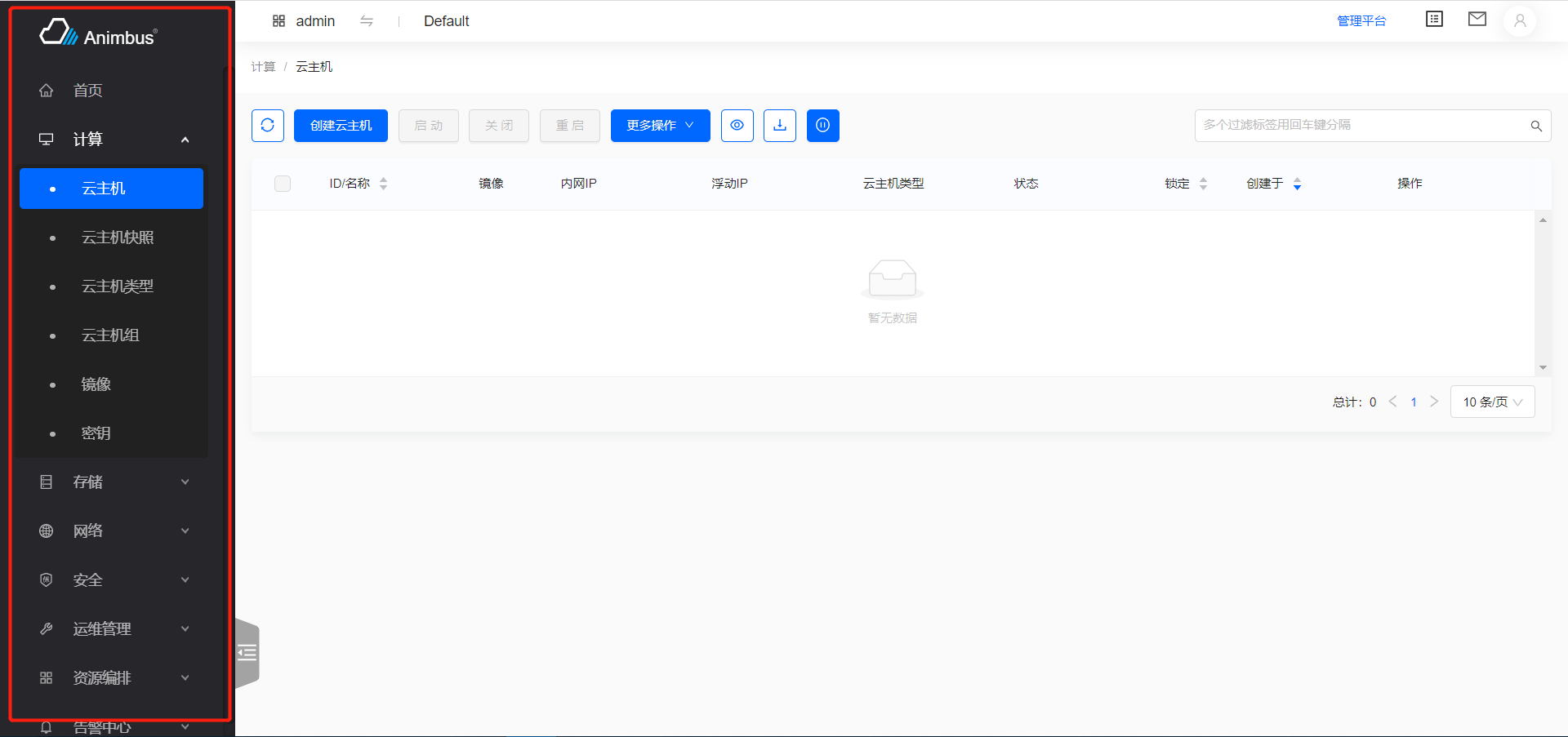
Configuration of menu item on the left side of the console platform
-
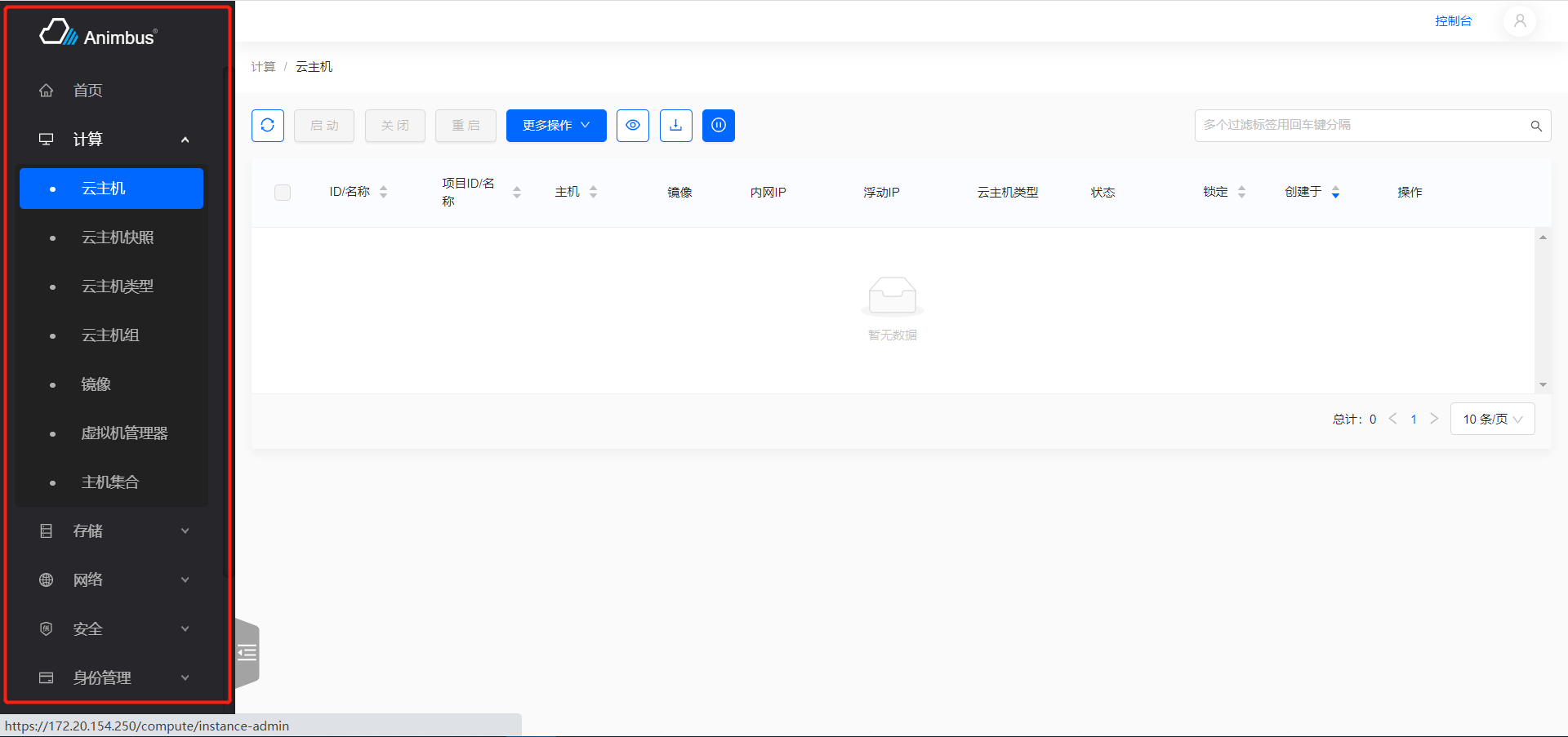
Configuration of menu item on the left side of the management platform
-
Support first-level menu with icon
-
Support secondary menu expand
-
Support menu item selected automatically switch after route change
-
Support for automatic processing of breadcrumbs in the right side
Code location
- Console platform menu configuration
src/layouts/menu.jsx - Management platform menu configuration
src/layouts/admin-menu.jsx
How to use
- The menu configuration in console and management platform are the same structure
- Return a
renderMenufunction which return a configuration list
first-level menu configuration
-
path- URL
-
name- Name of route
- Name of menu item in menu list
- Name corresponding to the first level menu in breadcrumbs
-
key- ID of the route
- Unique
-
icon- the icon of menu
- When the menu is fully expanded, the icon and name are displayed.
- When the menu is folded, only the icon is displayed.
-
hasBreadcrumb- Whether to show breadcrumbs
- Default is
true - Take
home pageas an example:hasBreadcrumb: false
-
hasChildren- Whether the first-level menu contains a submenu
- Default is
true - First-level menu may not contain a submenu. For example
home page.
{ path: '/base/overview', name: t('Home'), key: '/home', icon: <HomeOutlined />, hasBreadcrumb: false, hasChildren: false, }-
First-level menu default contains submenu. For example
compute page.{ path: '/compute', name: t('Compute'), key: '/compute', icon: <DesktopOutlined />, children: [...] }
Submenu configuration
-
Submenu is configured in the
childrenof first-level menu. -
Pages that do not need to be displayed in the menu, such as detail page, create page, are configured in the
childrenof the submenu. -
Take flavor as an example
{ path: '/compute/flavor', name: t('Flavor'), key: '/compute/flavor', level: 1, children: [ { path: /^\/compute\/flavor\/detail\/.[^/]+$/, name: t('Flavor Detail'), key: 'flavor-detail', level: 2, }, ], }, -
path- Route corresponding to the menu
-
name- name of menu
- Name of menu item in menu list
- Name in breadcrumbs
-
key- ID of menu
- Unique
-
level- submenu correspond to
level=1 childrenin submenu correspond tolevel=2
- submenu correspond to