Refactor path jump by routeName which is defined in menu as key Change-Id: I82cda19a2b92b29498238b85c75181848e51e072
4.1 KiB
English | Chinese
Application
-
The base class of each switchable list page
-
Support automatic processing of data display when switching
BaseTabList Code file
src/containers/TabList/index.jsx
BaseTabList Introduction to attribute and function definitions
- The resource list with Tab switch inherits from BaseTabList
- Only need to copy some functions to complete the development of the page
- Attributes and functions are divided into the following four types,
- The attributes and functions that need to be overridden mainly include:
Tabconfiguration in the page
- Functions and attributes for on-demand overridden, mainly include:
- Permission configuration in the page
- Functions and attributes that do not need to be overridden, mainly include:
- Whether the current page is a management platform page
- The basic functions in the base class mainly include:
- Render the page
- Handle routing changes when switching tabs
- See below for a more detailed and comprehensive introduction
- The attributes and functions that need to be overridden mainly include:
Properties and functions that need to be overridden
tabs:-
Need to replicate the function
-
Used to configure the tab in the page
-
Configuration items of each Tab:
title, the title on the Tab tagkey, the unique identifier of each Tabcomponent, the component corresponding to each Tab is basically a resource list component inherited fromBaseList
-
Return to the list of Tab configuration
-
The page displays the first
componentin the Tab list by default -
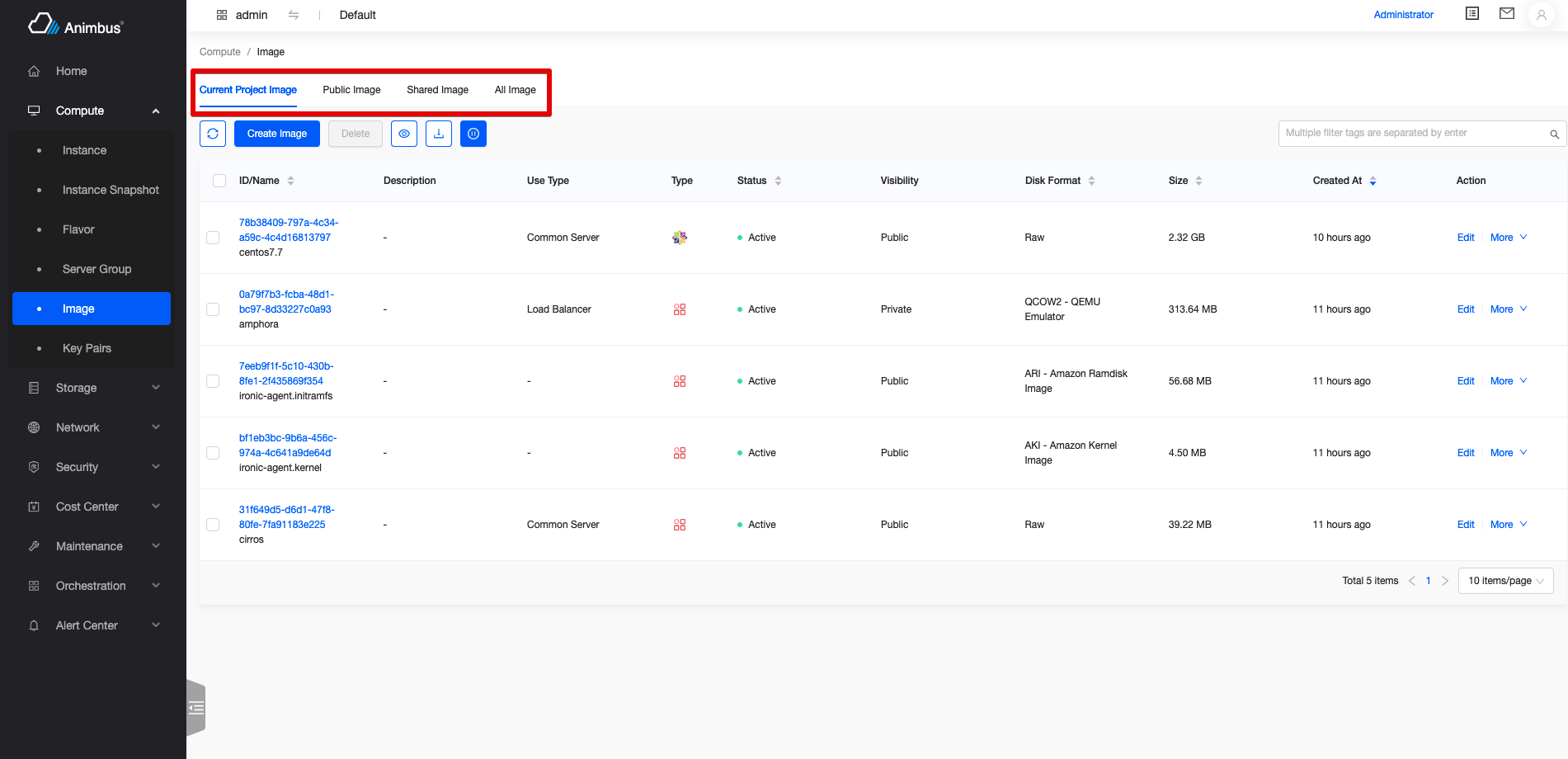
Take image
src/pages/compute/containers/Image/index.jsxas an exampleget tabs() { const tabs = [ { title: t('Current Project Image'), key: 'project', component: Image, }, { title: t('Public Image'), key: 'public', component: Image, }, { title: t('Shared Image'), key: 'shared', component: Image, }, ]; if (this.hasAdminRole) { tabs.push({ title: t('All Image'), key: 'all', component: Image, }); } return tabs; }
-
Properties and functions for on-demand overridden
-
The attributes and functions involved in the following generally do not need to be configured
- Currently it is only used on the VPN page (
src/pages/network/containers/VPN/index.jsx). This page uses these configurations to determine permissions and displays when the determination fails.
- Currently it is only used on the VPN page (
-
name-
The full name of the entire Tab page
-
Take the vpn
src/pages/network/containers/VPN/index.jsxas an exampleget name() { return t('VPN'); }
-
-
checkEndpoint-
Do you need to verify the endpoint of the service corresponding to the page
-
The default value is
false -
Take the vpn
src/pages/network/containers/VPN/index.jsxas an exampleget checkEndpoint() { return true; }
-
-
endpoint-
The endpoint of the service corresponding to this page
-
Only useful when
checkEndpoint=true -
Take the vpn
src/pages/network/containers/VPN/index.jsxas an exampleget endpoint() { return vpnEndpoint(); }
-
Properties and functions that do not need to be overridden
location- Page routing information
isAdminPage- Is the current page a "management platform" page
hasAdminRole- Whether the logged-in user role has an administrator role
getRoutePath- Function to generate page URL
- For example, it is necessary to provide a jump function for the associated resources of the list page. Using this function, you can jump to the corresponding address of the console in the console, and jump to the corresponding address of the management platform in the management platform.
Basic functions in the base class
- It is recommended to check the code understanding,
src/containers/TabList/index.jsx